Effect 3.7 has been released. Read about the changes on the blog below, and happy Effecting! effect.website/blog/effect-3.7
This Week in Effect - 2024-08-30
Hi Effecters!
Welcome back to This Week In Effect (TWIE) – your weekly update of the latest developments in the Effect community and ecosystem.
Effect is a powerful TypeScript library that helps developers create complex, synchronous, and asynchronous programs. One of the key features that sets Effect apart is how it leverages structured concurrency to provide features such as async cancellation and safe resource management, making it easier to build robust, scalable, and efficient programs.
To get started, below you’ll find links to our documentation as well as our guide for installing Effect. Enjoy!
Recent major updates:
- Effect is API stable with the Effect 3.0 release.
- Effect 3.7 has been released.
- The Effect community on Discord reached 3470+ members!
Effect 3.7 has been released.
Here are all the technical changes that occurred last week (note that changes included in the 3.7 release will not be listed).
- Use Array.partitionMap for Effect.partitionMap (Refactor)
- Detect environment in Logger.pretty using process.stdout (Bug Fix)
- Feat(effect/Micro): add isMicroCause (Feature, next-minor)
- Introduce bindAll (Feature, next-minor)
In the last week, we welcomed 40+ new Effecters to our Discord community - we’re very excited to have you all on board!
-
Alessandro Maclaine has been writing a series of articles about Effect, and recently he wrote about option sequencing and zipping options.
-
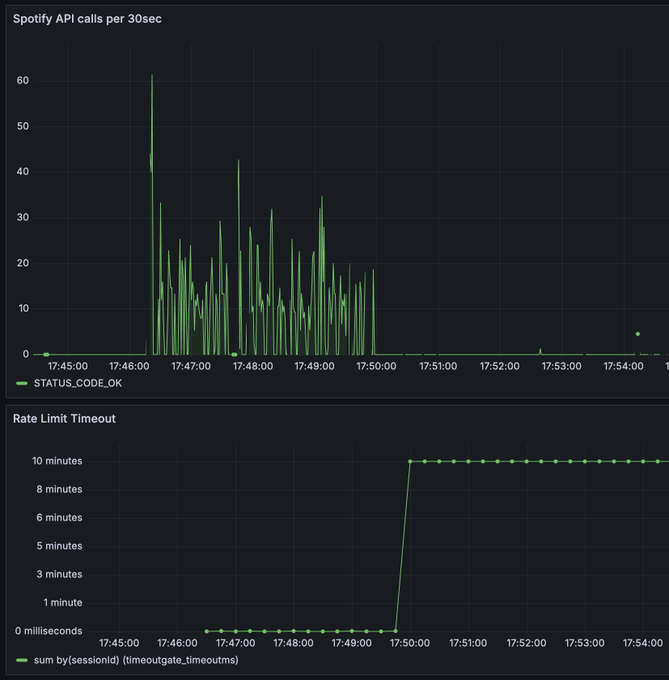
Johannes Schickling shared how impactful Effect has been in developing his Overtone app. He’s using Effect to seamlessly integrate app-specific metrics with Open Telemetry, allowing real-time monitoring of Spotify API interactions in Grafana with just one line of code.
I'm relying a lot on local app-specific metrics to build @overtone_app which helps me understand what's happening. Here for example I'm seeing that while interacting with the Spotify API, I've hit the rate limit. Instead of having to dig through dozens API requests in the
-
Igor Loskutov published an article about different TypeScript validation libraries stating that
effect-schemais probably the most feature-complete and perfectly handles complex Typescript inference. You can read the full article at the link below: → Typescript Validators JamboreeIt's like hundreds of "10 top validators" posts aren't enough: I wrote my own comparison. What's special? Methodological feature comparison with tests and references to code/docs, interactive code snippets. @EffectTS_ @arktypeio, you might like. Link in🧵
-
Attila Vecerek, Tech Lead & Staff Engineer at Zendesk, highlights in a long thread on X (Twitter) how Effect simplifies complex aspects of software engineering, from handling edge cases and dependency injection to managing resources and configurations, making the development process more enjoyable and the code more maintainable.
And most importantly, Effect makes all the difficult things in SW engineering very enjoyable! Before Effect, thinking of all the edge cases could feel quite stressful. After Effect, you’re the one in the driving seat, not the endless list of caught runtime exceptions.
A fascinating aspect of learning @EffectTS_ (even if you don't end up using it) is that it makes you a substantially better TypeScript engineer. I exposes you to an alternate way of writing and structuring your TS code while forcing you to think about the non-happy path.
-
Dillon Mulroy, Software Engineer at Vercel, was live streaming building a project with Svelte, TypeScript, and Rust using Effect:
-
The fourth episode of ‘Reimagining ContentLayer With Effect’ by Maxwell Brown and Tim Smart, is available on the Effect YouTube Channel.
Play
That’s all for this week. Thank you for being a vital part of our community. Your feedback is highly valued as we fine-tune this format. Feel free to share your thoughts, and we’ll do our best to tailor it to the needs of our community.
Effect Community Team