Effect Playground (Release)
We are thrilled to announce a new project: the Effect Playground, an interactive coding environment embedded directly into Effect’s website!
Designed from the ground up with experimentation and exploration in mind, the Effect Playground offers a seamless way to:
- Explore: Get interactive, hands-on experience with Effect’s API
- Develop: Write and run Effect programs without ever leaving your browser
- Collaborate: Easily share your Effect code snippets (e.g. for issue reproductions)
Check out the announcement video below!
- Powerful Code Editor: VSCode-style editor with built-in support for the latest TypeScript LSP and code execution via NodeJS
- Shareable Code Snippets: Playgrounds can be shared via unique URLs
- Built-In Trace Viewer: Visualize application traces in real-time
The Effect Playground comes with a fully-featured Monaco editor that runs the latest version of TypeScript. Because Effect leverages the TypeScript type system to the fullest, this ensures you have access to all the latest bug fixes and features being incorporated into the language.
Some of the editor’s features include:
TypeScript IntelliSense

Auto-Import Suggestions

Auto-Format on Save

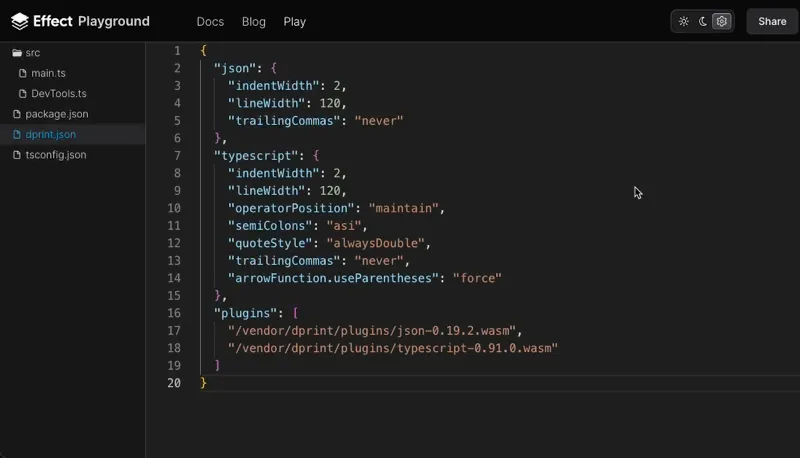
Dynamic Configuration
Editing the dprint.json or tsconfig.json configuration files will update the
editor’s formatting and TypeScript configurations, respectively, in real-time.

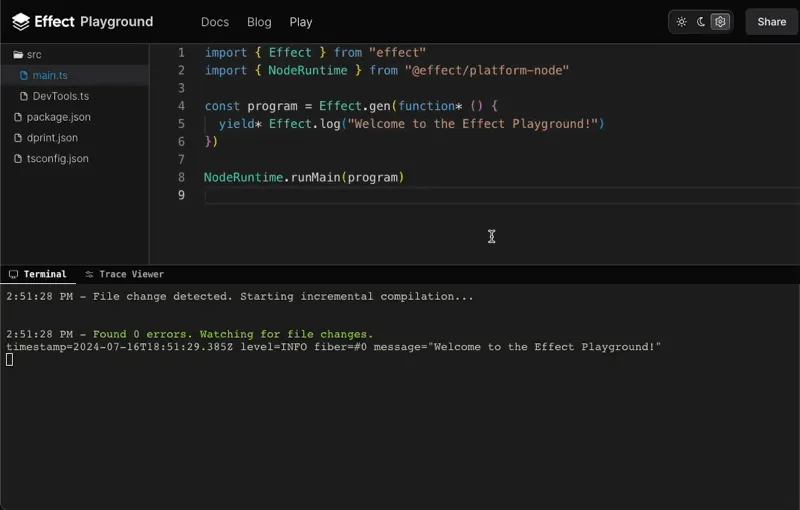
Integrated Terminal
The playground also has an integrated terminal environment which will
automatically re-run your program if changes are detected. The terminal can also
be used to install additional dependencies via pnpm, run arbitrary scripts, or
inspect the file system.

The Effect Playground makes it super simple to create shareable links to your playground code. This is perfect for quickly sharing snippets with friends, or for providing issue reproductions to the core Effect maintainers, all without needing to clone or install anything locally.
Just generate a link and share it!

One of the standout features of Effect is how simple it is to get started with collecting, processing, and exporting telemetry data from your Effect programs.
With just a simple call to Effect.withSpan, Effect can start providing you
with critical insights into the performance and behavior of your application.
This is precisely why we decided to integrate the Effect Playground with the Effect DevTools. By doing so, we aim to help developers understand just how easy it can be to instrument applications with Effect and see first-hand how useful this telemetry data can be.
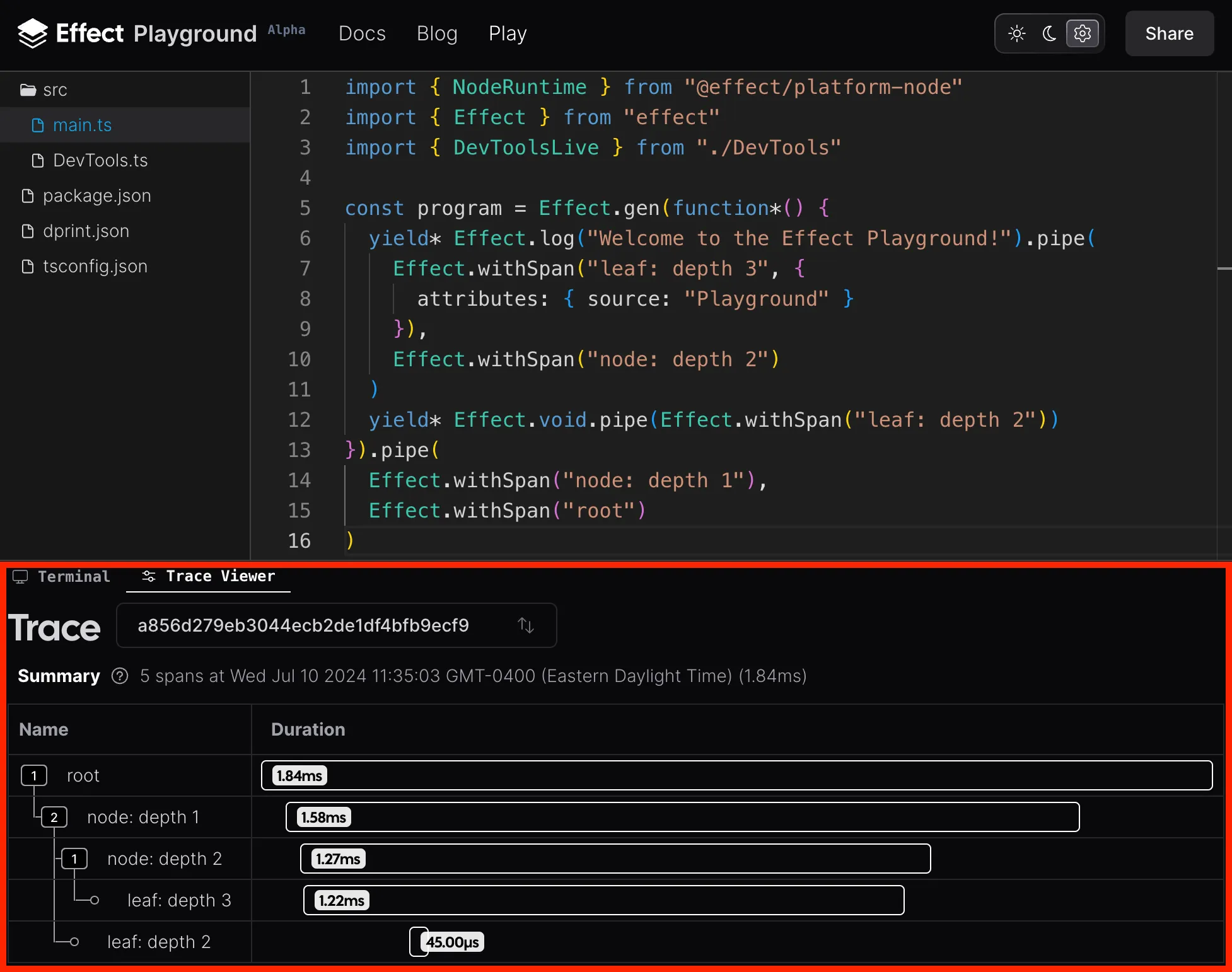
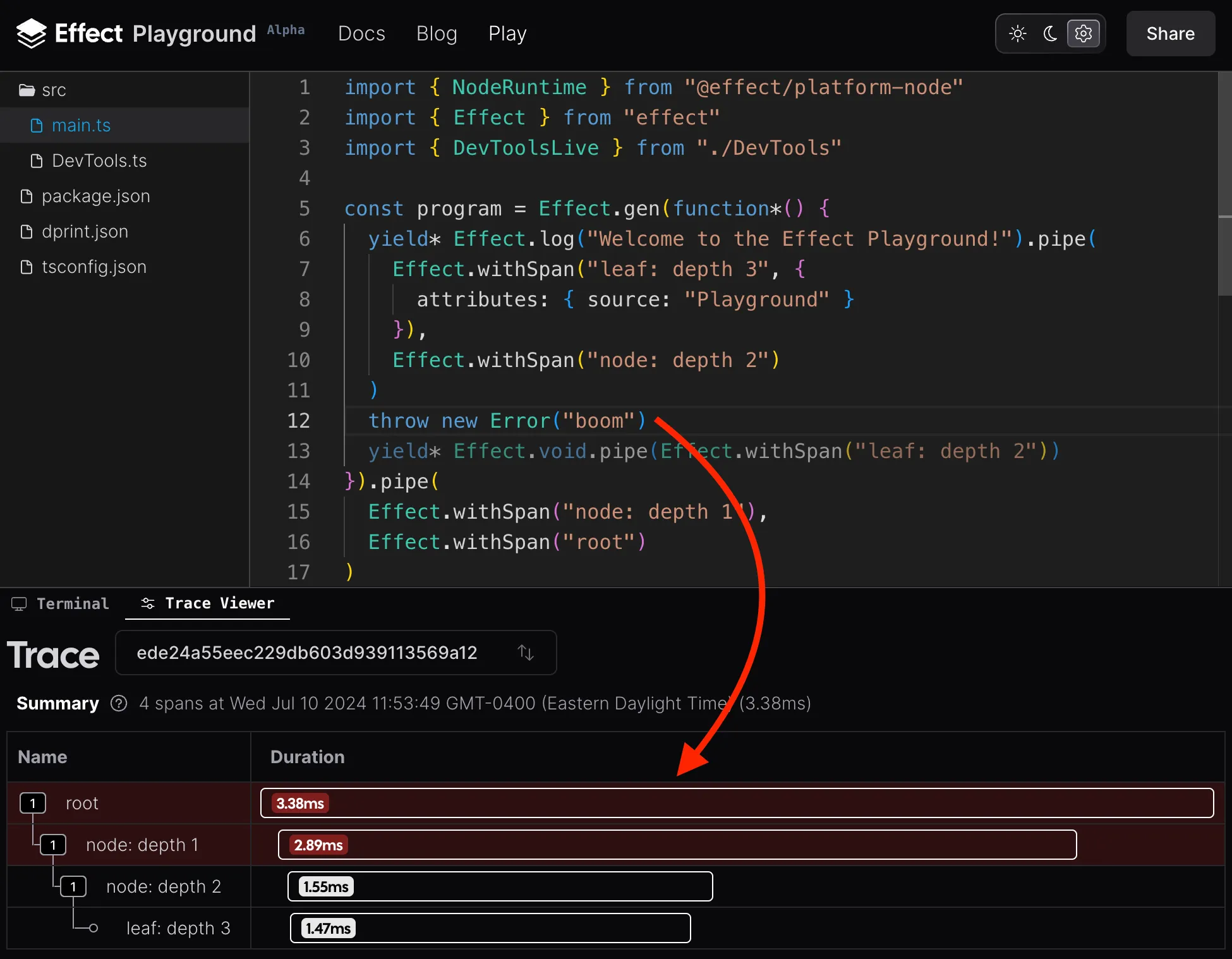
With the built-in trace viewer, you can visualize application traces coming from the playground in real-time.

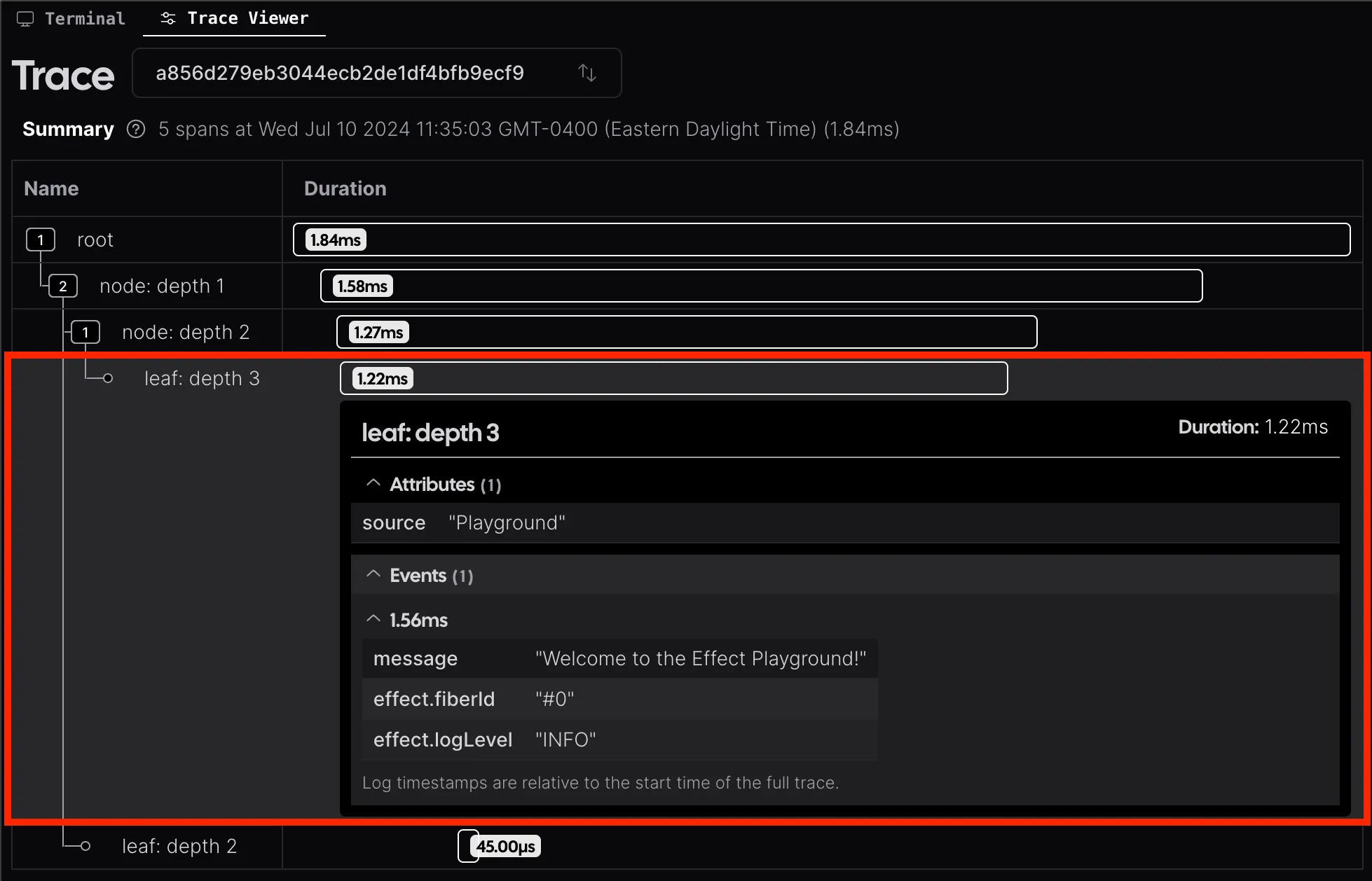
Clicking on a span will allow you to inspect that span’s attributes and events.

Spans containing errors are also highlighted to simplify tracing the path of errors within your Effect programs.

While the Effect Playground already includes quite a few powerful features, we are continuing to think about how we can make the experience even better!
Some of the ideas we have include:
- Application presets for the playground (e.g. a CLI app, an HTTP server, etc.)
- Export the playground to external applications (e.g. VSCode, Stackblitz, etc.)
- Support for visualizing application metrics
… and more!
Be sure to let us know what you think in Discord!
We would also like to give a very special shout out to the folks at Stackblitz who are developing the Webcontainers API. Without their work on this amazing piece of technology and behind-the-scenes support, it would have been near-impossible for us to have built the Effect Playground!
The Effect Playground is now live on the website! We invite you to use it to explore all of the amazing features that Effect has to offer!
Happy Coding!
The Effect Team