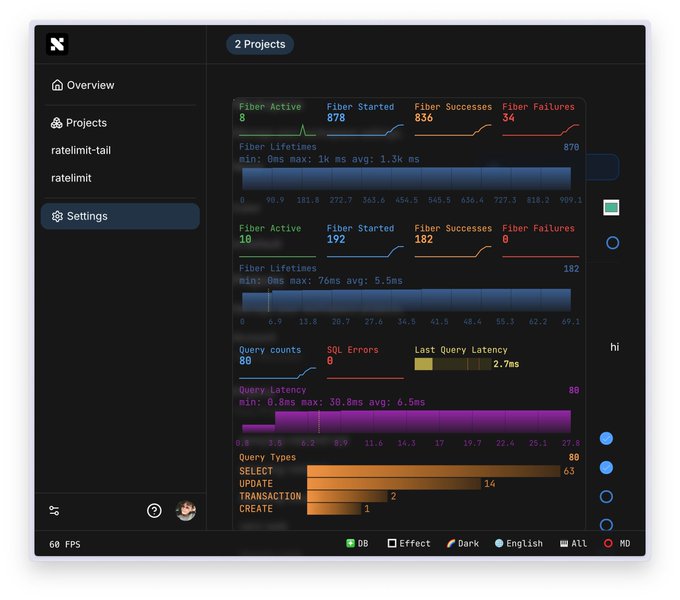
Happy New Year ❤️ make a new debug panel to view the Effect Metric, Worker, Sqlite WASM related data to welcome the new year's work. It's ridiculously beautiful. @EffectTS_
This Week in Effect - 2025-01-03
Hi Effecters!
Welcome back to This Week In Effect (TWIE) - your weekly update of the latest developments in the Effect community and ecosystem.
Effect is a powerful TypeScript library that helps developers create complex, synchronous, and asynchronous programs. One key feature that sets Effect apart is how it leverages structured concurrency to provide features such as async cancellation and safe resource management, making it easier to build robust, scalable, and efficient programs.
To get started, below you’ll find links to our documentation as well as our guide for installing Effect. Enjoy!
Recent major updates:
- The Effect Days conference is returning this March 2025! 🎉
- The Effect community on Discord reached 3740+ members!
- Effect 3.12 has been released.
Here are all the technical changes from this week.
- Add missing internal tag (Bug Fix)
- Incorrect type declaration in LibsqlClient.layer (Bug Fix)
- Remove internal EffectError make sure errors are raised with Effect.fail in Effect.try (Bug Fix)
- Effect module: more jsdocs (Documentation Update)
- Simplify OptionFromNonEmptyTrimmedString implementation (Optimization)
- Update internal namespace import convention from ’_ name’ to ‘name _’ (Refactor)
- Effect jsdocs: minor adjustments to interruption APIs (Documentation Update)
- Logger: eliminate duplicate code in stringLogger and logFmtLogger implementations (Refactor)
- Fix(docs): sql insert resolver (Documentation Update)
-
Tylor Steinberger had a productive holiday and built some useful tools for the community:
- a type-safe templating library for TypeScript, based on Effect Schema, that provides a seamless way to create and compose templates with built-in parameter validation, template nesting, and automatic type inference;
- a TypeScript library providing common ID format generation using Effect. This package includes implementations for UUID, NanoID, and ULID generation with a focus on type safety and functional programming principles;
- a type-safe reactive state management library for Effect, combining the best of lazy evaluation and reactive programming. This library provides a way to manage state that is both efficient (computed only when needed) and reactive (automatically updates dependents when changes occur);
- a type-safe, Effect-based library for managing asynchronous data states in TypeScript applications. Built on top of the Effect ecosystem, it provides a composable way to handle loading, success, failure, and optimistic states of your data;
- an Effect-based library for managing browser navigation. Built on top of the Navigation API where supported, falling back to the History API, it provides a type-safe and composable way to handle routing, history management, and navigation events in your web applications.
-
Ray made a new debug panel to view the Effect Metric, Worker, Sqlite WASM related data. Code available here: effect-metrics-view.
-
Dillon Mulroy livestreamed three episodes of his series Integrating Stripe with Svelte 5 and EffectTS 🚀 on his Twitch channel.
The Effect Days conference is happening on March 19-21, 2025, and it’s the perfect chance to connect with the Effect community and celebrate the Effect ecosystem in person! Get your ticket! 🎟️
Shout out to one of our sponsors, Inato, a global clinical trial marketplace that brings research to patients where they live. The Inato team is a long-time supporter of Effect and actively advocates for it within the developer community.
More and more companies are adopting Effect in their projects—here’s a list of exciting job opportunities that include Effect in their tech stack:
-
Superwall: Full-stack TS developer with backend & infrastructure experience.
-
Expand.ai: Software Engineer
-
Platonic Systems: Remote Effect Engineers
-
Inato: Senior Product Engineer
-
Medbill.ai: Founding Software Engineers (full-stack and backend)
-
inRev: Senior Software Engineer
-
Oneiro Solutions: Software Engineer - Core Team. Join our Discord and DM leighman for further info.
Disclaimer: Please note that these job postings are shared for informational purposes, and we encourage applicants to verify details directly with the hiring companies.
-
We published a new talk from our latest Effect Meetup in San Francisco, Autonomous Software – Building Agentic Workflows with Effect by Maxwell Brown.
Play
Don’t forget to listen to our Cause & Effect podcast hosted by Johannes Schickling, and available on Youtube, X(Twitter), and audio platforms like Spotify and Apple Podcast. This podcast highlights stories from software engineers and companies using Effect in production. Each episode explores their journey of adopting Effect, the learning process, the challenges faced, and the benefits of integrating Effect into their tech stack.
In our first episode, we were joined by Attila Večerek, Tech Lead & Staff Engineer, who discussed how Zendesk incrementally adopted Effect in a polyglot environment with a large codebase. Give it a listen and let us know what you think on our social media or Discord!
In December 2024, we unveiled the Effect Merch Store, with a selection of Effect-branded items designed for the community. All orders are processed through Printful.
Effect Merch is here! We’re excited to announce the launch of our Effect merch page! Grab your favorite swag & show your love for Effect in style! 🧢 effect.website/merch
That’s all for this week. Thank you for being a vital part of our community. Your feedback is highly valued as we fine-tune this format. Feel free to share your thoughts, and we’ll do our best to tailor it to the needs of our community.
Effect Community Team