The 4th edition of the @EffectTS_ Paris meetup is live 🔥 Hosted by @inatohealth Organised by @EvrygDotCom
This Week in Effect - 2025-01-24
Hi Effecters!
Welcome back to This Week In Effect (TWIE) - your weekly update of the latest developments in the Effect community and ecosystem.
Effect is a powerful TypeScript library that helps developers create complex, synchronous, and asynchronous programs. One key feature that sets Effect apart is how it leverages structured concurrency to provide features such as async cancellation and safe resource management, making it easier to build robust, scalable, and efficient programs.
To get started, below you’ll find links to our documentation as well as our guide for installing Effect. Enjoy!
Recent major updates:
- The Effect Days conference is returning this March 2025! 🎉
- The Effect community on Discord reached 3790+ members!
- Effect 3.12 has been released.
Here are all the technical changes from this week.
- Array: Fix Either import and correct partition example (Documentation Update)
- Docs: enhance documentation for LogLevel.locally function with details and examples (Documentation Update)
- Ensure cause is rendered in FiberFailure (Bug Fix)
- Docs: improve documentation for Effect functions to clarify error handling and outcomes (Documentation Update)
- Fix: update Cause.isCause type from ‘never’ to ‘unknown’ (Bug Fix)
- Schema: refactor tests (Refactor)
- Schema: update pluck type signature to respect optional fields (Bug Fix)
- Schema: Fix BigIntFromNumber to enforce upper and lower bounds (Bug Fix)
- Schema: Add Support for Infinity in Duration (Feature)
- Schema: Simplify DurationFromSelf Arbitrary by removing redundant duration mappings (Bug Fix)
- Schema: Enforce Finite Durations in DurationFromNanos (Bug Fix)
- Schema: fix DurationFromMillis jsdoc (Documentation Update)
- Fix “ParseError” conflict between Cron & Schema (Bug Fix)
- Chore: remove numRuns option from Arbitrary test (Optimization)
- Add missing Duration tests (Bug Fix)
- Duration: make DurationValue properties readonly (Bug Fix)
- Added type-level validation for the Effect.Service (Feature)
- Improve UnknownException error messages (Improvement)
- Fix: Cannot find name ‘MissingSelfGeneric’ (Bug Fix)
- Schema: Fix Duration Encoding to Support All Duration Types (Bug Fix)
- Mark “mutually suspended schemas” test as flaky with retry option (Improvement)
- Simplify gen implementations in Either and Option (Optimization)
- Add HRTime schema for backward compatibility with Duration (Feature)
- Schema: Update itemsCount to allow 0 as a valid argument (Bug Fix)
- Add missing overload for Option.as (Bug Fix)
- Schema: Improve encoding in Defect and add test for array-based defects (Bug Fix)
- Enhance JSDoc comments in the Option module (Documentation Update)
- Cron: unsafeParse now throws a more informative error instead of ageneric one (Improvement)
- Semaphore take fifo comment (Documentation Update)
- Add Effect.filterEffect* apis (Feature, next-minor)
- add ‘FiberHandle,FiberSet,FiberMap’.awaitEmpty apis (Feature, next-minor)
- Eliminate Scope by default in some layer apis (Bug Fix)
- Allow configuring OpenAI API URL and API key (Refacctor)
- Fix following relative locations (Bug Fix)
- Ensure toWebHandler context argument is a Context before using it (Bug Fix)
- Eliminate Scope by default in some layer apis (Bug Fix)
-
The 4th Effect Paris Meetup hosted by Inato and organized by Evryg on January 21st was a success, as usual! We look forward to the next one!
-
Dillon Mulroy livestreamed five episodes of his series Freelance project with TypeScript, Svelte 5, and EffectTS 🚀 on his Twitch channel.
The Effect Days conference is happening on March 19-21, 2025, and it’s the perfect chance to connect with the Effect community and celebrate the Effect ecosystem in person! Get your ticket! 🎟️
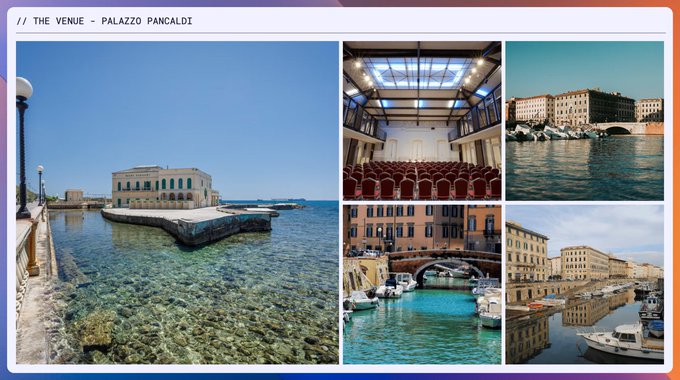
Effect Days is returning this March 2025, set in a beautiful seaside location in Tuscany, Italy! 🇮🇹 Join us for insightful talks, delicious food, and beautiful coastal views. Grab your ticket now! 🎟️ effect.website/events/effect-…
This week, we announced Attila Večerek and Tim Smart as a conference speakers.
-
Attila is Tech Lead & Staff Engineer at Zendesk.
Attila Večerek @attilavecerek, Tech Lead & Staff Engineer @Zendesk, will be speaking at Effect Days! Attila will explore how Effect balances software quality and time-to-market, addressing adoption challenges and community collaboration. 🎟️Get tickets: effect.website/events/effect-…
-
Tim is a Core Contributor at Effect and Founding Engineer Effectful Technologies.
We're excited to have Tim Smart @tim_smart as a speaker at Effect Days 2025! 🚀 Tim is a Core Contributor at Effect and Founding Engineer @EffectfulTech, bringing invaluable expertise to the conference! 🎟️ Grab your ticket now: effect.website/events/effect-…
Shout out to one of our sponsors, Inato, a global clinical trial marketplace that brings research to patients where they live. The Inato team is a long-time supporter of Effect and actively advocates for it within the developer community.
We're excited to have @inatohealth as a sponsor of Effect Days 2025! Inato is transforming clinical research by creating a global clinical trial platform that brings research to patients where they live. 🎟️ Book your ticket & join us this March in Italy! effect.website/events/effect-…
-
Maxwell Brown and Tim Smart were live on X(Twitter) and Twitch on Tuesday with a new episode of Reimagining ContentLayer with Effect.
Re-Imagining Contentlayer with Effect x.com/i/broadcasts/1…
Don’t forget to listen to our Cause & Effect podcast hosted by Johannes Schickling, and available on Youtube, X(Twitter), and audio platforms like Spotify and Apple Podcast. This podcast highlights stories from software engineers and companies using Effect in production. Each episode explores their journey of adopting Effect, the learning process, the challenges faced, and the benefits of integrating Effect into their tech stack.
In our first episode, we were joined by Attila Večerek, Tech Lead & Staff Engineer, who discussed how Zendesk incrementally adopted Effect in a polyglot environment with a large codebase. Give it a listen and let us know what you think on our social media or Discord!
In December 2024, we unveiled the Effect Merch Store, with a selection of Effect-branded items designed for the community. All orders are processed through Printful.
Effect Merch is here! We’re excited to announce the launch of our Effect merch page! Grab your favorite swag & show your love for Effect in style! 🧢 effect.website/merch
More and more companies are adopting Effect in their projects—here’s a list of exciting job opportunities that include Effect in their tech stack:
-
Superwall: Full-stack TS developer with backend & infrastructure experience.
-
Expand.ai: Software Engineer
-
Platonic Systems: Remote Effect Engineers
-
Inato: Senior Product Engineer
-
Medbill.ai: Founding Software Engineers (full-stack and backend)
-
inRev: Senior Software Engineer
-
Oneiro Solutions: Software Engineer - Core Team. Join our Discord and DM leighman for further info.
-
Microsub: TS Developer
Disclaimer: Please note that these job postings are shared for informational purposes, and we encourage applicants to verify details directly with the hiring companies.
That’s all for this week. Thank you for being a vital part of our community. Your feedback is highly valued as we fine-tune this format. Feel free to share your thoughts, and we’ll do our best to tailor it to the needs of our community.
Effect Community Team