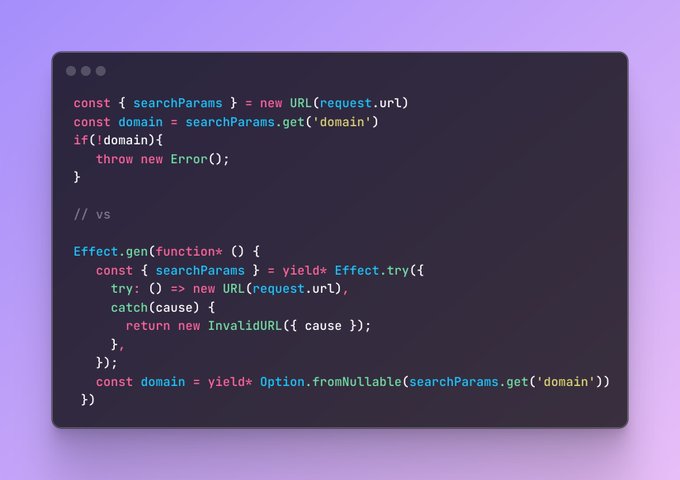
One of the most interesting parts about learning Effect is shifting my mindset away from "this is adding verbosity" to "wow I have been writing programs wrong this entire time" In this example, the only reason it adds more LOC is because previously no errors were handled
This Week in Effect - 2025-01-31
Hi Effecters!
Welcome back to This Week In Effect (TWIE) - your weekly update of the latest developments in the Effect community and ecosystem.
Effect is a powerful TypeScript library that helps developers create complex, synchronous, and asynchronous programs. One key feature that sets Effect apart is how it leverages structured concurrency to provide features such as async cancellation and safe resource management, making it easier to build robust, scalable, and efficient programs.
To get started, below you’ll find links to our documentation as well as our guide for installing Effect. Enjoy!
Recent major updates:
- The Effect Days conference is returning this March 2025! 🎉
- The Effect community on Discord reached 3800+ members!
- Effect 3.12 has been released.
Here are all the technical changes from this week.
- Cause: add jsdocs and tests (Documentation Update)
- Fix Layer.scope types to correctly use the Scope tag identifier (Bug Fix)
- Optimize Stream.toReadableStream (Optimization)
- Expose Schedule.isSchedule (Feature)
- Refactor zod comparison and add URLs section (Documentation Update)
- Enhance test reliability by using node:assert (Enhancement)
- Remove regex index reset in Duration.decode (Bug Fix)
- Fix handling of hrtime in Duration.decode (Bug Fix)
- Internal: add SchemaTest utils (Improvement)
- Internal: add a few 4.0 todos (Improvement)
- Refactor spanSymbol usage to ensure consistent internal access (Refactor)
- Simplify internal/cause.ts by using the internal Option.mergeWith (Optimization)
- Tests: remove deprecated adapter (Bug Fix)
- Add Effect.whenLogLevel (Feature, next-minor)
- Cookies: unsafeMakeCookie and unsafeSetAll now throw a more informative error instead of a generic one (Improvement)
- Fix HttpServerRequest.arrayBuffer for bun & web handlers (Bug Fix)
- Optimize streaming response for NodeHttpServer (Optimization)
- Ensure nested configs can be loaded from env file (Bug Fix)
- Fix the RPC readme (Refactor)
-
Shoutout to Rhys Sullivan, Software Engineer at Vercel, for sharing this feedback with the community.
-
Dillon Mulroy live-streamed five episodes of his series Freelance project with TypeScript, Svelte 5, and EffectTS 🚀 on his Twitch channel.
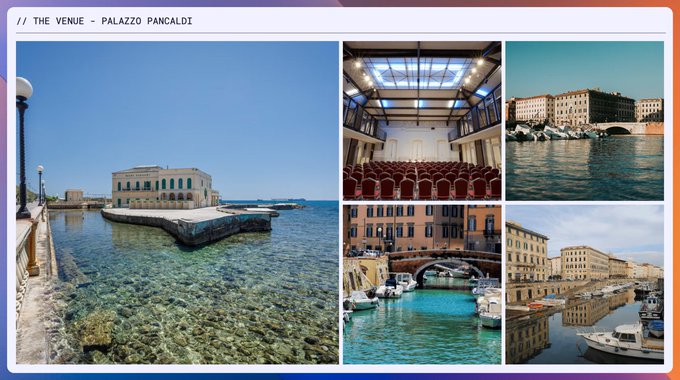
The Effect Days conference is happening on March 19-21, 2025, and it’s the perfect chance to connect with the Effect community and celebrate the Effect ecosystem in person! Get your ticket! 🎟️
Effect Days is returning this March 2025, set in a beautiful seaside location in Tuscany, Italy! 🇮🇹 Join us for insightful talks, delicious food, and beautiful coastal views. Grab your ticket now! 🎟️ effect.website/events/effect-…
This week, we announced Antoine Coulon and Victor Korzunin as conference speakers.
-
Antoine Coulon is a Lead Software Engineer at Evryg, a long-time Effect advocate, and the author of skott.
We're very happy to welcome Antoine Coulon @c9antoine back as a speaker at Effect Days! 🚀 Antoine is Lead Software Engineer at @EvrygDotCom, and a long time Effect advocate! Grab your ticket to the conference 🎟️: effect.website/events/effect-…
-
Victor Korzunin is a Lead Software Engineer and author of effect-aws.
Victor Korzunin @F1oydRose is the author of effect-aws, simplifying AWS integrations within the Effect ecosystem. An experienced AWS serverless developer & OSS contributor, we’re excited to have Victor speak at Effect Days! 🎟️Get tickets: effect.website/events/effect-…
Shout out to our conference sponsors, Inato and Evryg.
Inato is a global clinical trial marketplace that brings research to patients where they live. The Inato team is a long-time supporter of Effect and actively advocates for it within the developer community.
Evryg is a Paris-based software consulting firm specializing in Effect. The Evryg team leverages deep expertise in Effect to deliver innovative software solutions for clients.
-
Maxwell Brown and Tim Smart were live on X(Twitter) and Twitch on Tuesday with a new episode of Reimagining ContentLayer with Effect.
Re-Imagining Contentlayer with Effect x.com/i/broadcasts/1…
-
The tenth episode of Re-building Contentlayer with Effect has been published on the Effect YouTube Channel.
Play
Don’t forget to listen to our Cause & Effect podcast hosted by Johannes Schickling, and available on Youtube, X(Twitter), and audio platforms like Spotify and Apple Podcast. This podcast highlights stories from software engineers and companies using Effect in production. Each episode explores their journey of adopting Effect, the learning process, the challenges faced, and the benefits of integrating Effect into their tech stack.
In our first episode, we were joined by Attila Večerek, Tech Lead & Staff Engineer, who discussed how Zendesk incrementally adopted Effect in a polyglot environment with a large codebase. Give it a listen and let us know what you think on our social media or Discord!
In December 2024, we unveiled the Effect Merch Store, with a selection of Effect-branded items designed for the community. All orders are processed through Printful.
Effect Merch is here! We’re excited to announce the launch of our Effect merch page! Grab your favorite swag & show your love for Effect in style! 🧢 effect.website/merch
More and more companies are adopting Effect in their projects—here’s a list of exciting job opportunities that include Effect in their tech stack:
-
Superwall: Full-stack TS developer with backend & infrastructure experience.
-
Expand.ai: Software Engineer
-
Platonic Systems: Remote Effect Engineers
-
Inato: Senior Product Engineer
-
Medbill.ai: Founding Software Engineers (full-stack and backend)
-
Oneiro Solutions: Software Engineer - Core Team. Join our Discord and DM leighman for further info.
-
Microsub: TS Developer
-
Samsung Food: Full Stack Developer
-
Stealth team looking for an Engineer with experience in Effect. The job posting is available in the
#job-boardchannel on our Discord.
Disclaimer: Please note that these job postings are shared for informational purposes, and we encourage applicants to verify details directly with the hiring companies.
That’s all for this week. Thank you for being a vital part of our community. Your feedback is highly valued as we fine-tune this format. Feel free to share your thoughts, and we’ll do our best to tailor it to the needs of our community.
Effect Community Team